StarSightings App: Comment & Voting Feature Implementation
This UX project was done for StarSightings iPhone app
Situation
Users who view photos and sightings on the StarSightings app do not have a way to comment or express themselves after viewing a sighting. Additionally, the user who uploaded the photo do not get any acknowledgement for their effort.
Task
Provide a way for users to interact with one another on StarSightings mobile app by creating a comment feature and voting mechanism for viewers to use to express their reaction.
Activity
1) Define pain points
Gathered user feedback and tested various photos posting scenarios. The findings confirmed that user feel “lonely” within the app. Users have no way to communicate with one another, a dead-end path after viewing a sighting will not engage users to post sightings.
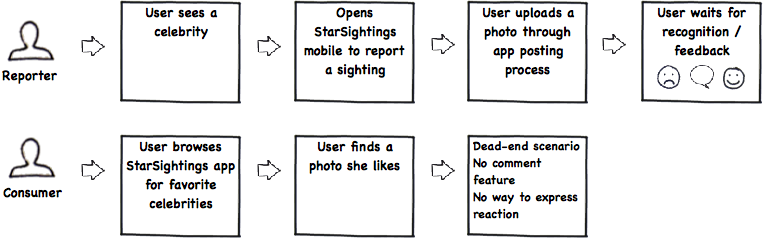
2) Create user scenarios & user journey
There are 2 users identified, the reporter, and the consumer:
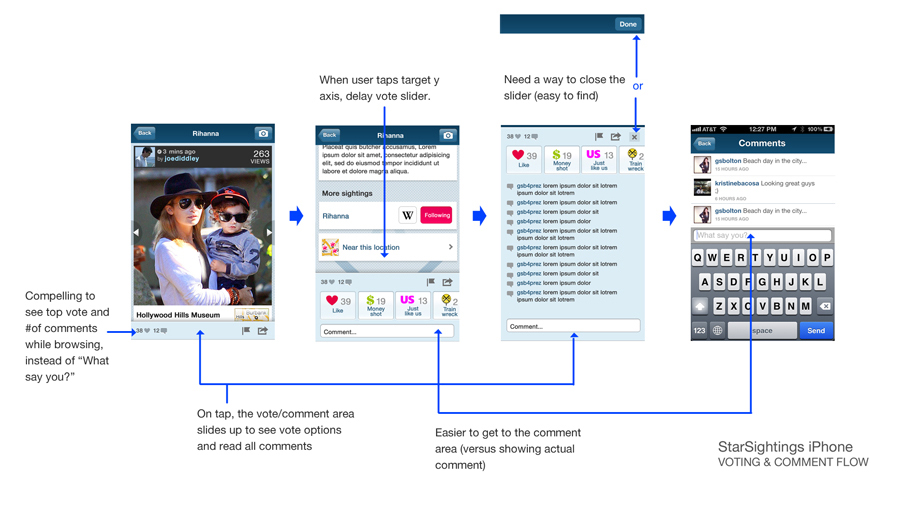
3) Identify calls-to-action areas
Given the current landscape of the app, I determined areas where feature calls-to-actions will be most effective: list and detail views.
4) Create transition diagram and interaction design
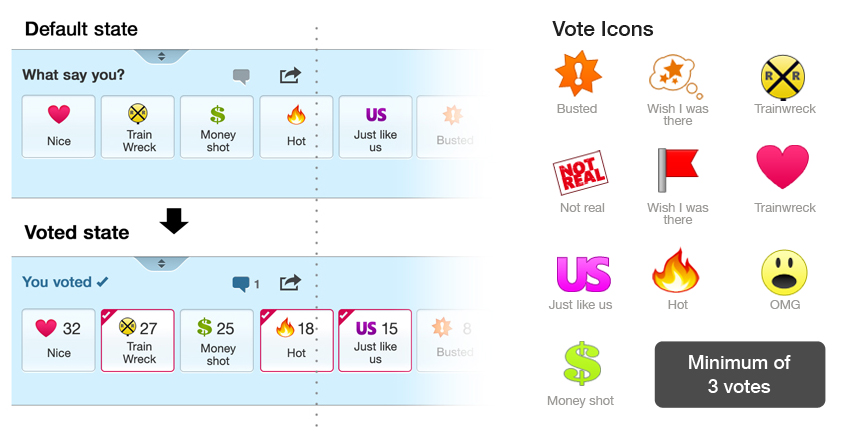
5) Design voting interface and schema
6) Validate designs with stakeholders
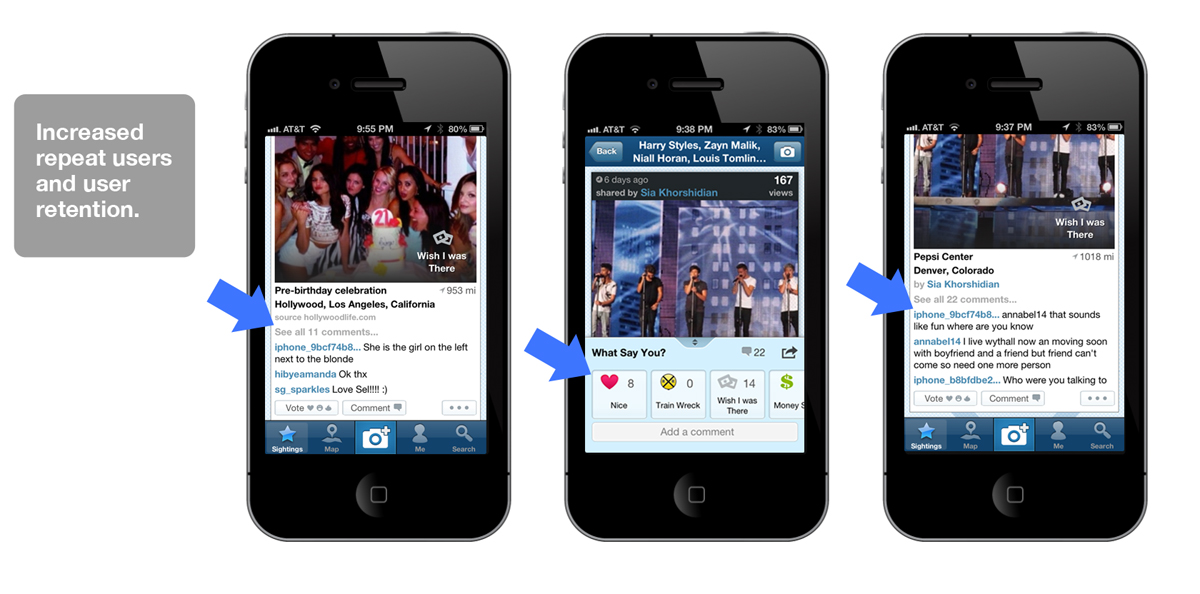
7) Implementation
Delivered assets, specifications for development hand-off.
Result
Upon feature launch in December 2012, comment, posting and voting and overall activity increased by 200%. User retention is at an all time high with Monthly Active User (MAU) increasing by 80% and return users at 60-70% monthly.
Browse another portfolio
-
StarSightings App: Invite Friends
UX Project
-
StarSightings Mobile
UX Design Lead
-
StarSigthings Inc.
UX Design Lead
-
HomeSavvi Inc.
Design Lead
-
Cole & Weber work
Senior UI Designer
-
DLP Website Re-design
UI Designer